Summary
Design is this process by which a web designer, working within the web's specification, makes decisions about how web components will accomplish the web's objectives.A web designer takes into account the web's purpose and audience. A good designer knows how to achieve the effects called for in the most flexible, efficient, and elegant way. A web designer should have a thorough grounding in implementation processes and possibilities as well as knowledge about how particular web structures affect an audience.
Key Design Practices
- Create a consistent look and feel for the web.
- Separate information into manageable page-sized chunks.
- Provide cues for the reader about the web's information structure and contents, context, and navigation.
- Use links to connect pages along the routes of use and user thinking.
Key Design Resources
- ADAM, the Art, Design, Architecture, and Media Information Gateway.
- Task-Centered User Interface Design: a shareware book by Clayton Lewis & John Rieman.
Discussion
If you are designing a web, your overall goal is to create a look and feel for your web that has the "right stuff:" information at the right level of detail and an arrangement of pages that efficiently guides users to needed information. Although a user's positive experience of a web depends on many subjective factors, you can use certain techniques to increase the probability of user satisfaction with a web. Good web design is not easy, though; all webs must balance user needs with trade-offs in performance, aesthetics, and usability. And users differ in their abilities, tastes, and even the Web browser and Internet connection they use, so it is impossible to design a web that perfectly meets all needs for all users. Based on an understanding of the Web's media characteristics and qualities, and using design techniques and an awareness of common design problems, you can create a plan for a web to meet a specific audience's needs for a particular purpose.
 This article first reviews principles of web design based on media characteristics and qualities, and on the experience of a web user. This review highlights how this design process is essentially user centered-it draws on audience information and the designer's understanding of how people navigate in webs. After the review of design principles, some basic design methodologies are described: top down, bottom up, and incremental/in-time. These terms should be familiar to people who develop software, because they take their inspiration from software engineering. Web design does not necessarily follow one methodology throughout, particularly because the design process, like all the other processes of web development, can continue even after the web is deployed and used. Instead, the designer should be aware of the different design methodologies and be prepared to flexibly use any one of them at various times during the process of web design.
This article first reviews principles of web design based on media characteristics and qualities, and on the experience of a web user. This review highlights how this design process is essentially user centered-it draws on audience information and the designer's understanding of how people navigate in webs. After the review of design principles, some basic design methodologies are described: top down, bottom up, and incremental/in-time. These terms should be familiar to people who develop software, because they take their inspiration from software engineering. Web design does not necessarily follow one methodology throughout, particularly because the design process, like all the other processes of web development, can continue even after the web is deployed and used. Instead, the designer should be aware of the different design methodologies and be prepared to flexibly use any one of them at various times during the process of web design.
An Overview of Web Design
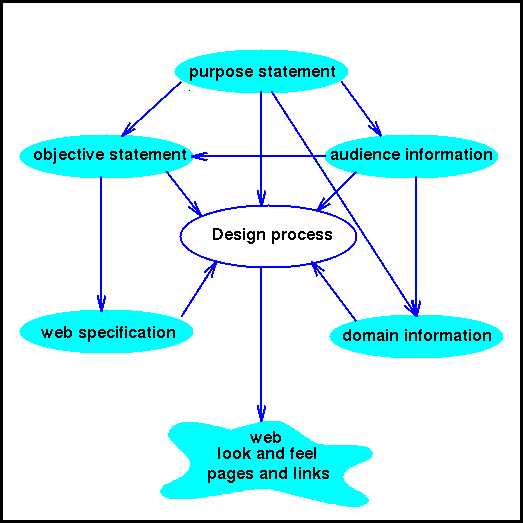
A web's design is essentially its look and feel. A good design should take into account all the web elements-audience information, purpose and objective statements, domain information, and web specifications-and combine them to produce a plan for implementing the web. Web implementers then use this design and the web specifications to create a working web.
Web designers make many choices about how to best achieve the effects called for by the web-planning process, the purpose and objective statements, and audience information. Web designers also draw on a repertoire of techniques for packaging, linking, and cueing information using one or more design methodologies. Throughout this process, they should be sensitive to users' experiences of the web's information space, texture, and cues. Very practical issues are involved in design, such as considerations for inline images and graphics, how much to put on a single page, and which text or images should be made a link as opposed to which should not. Over time, web designers gain a sense of judgment and experience on which they draw, ultimately making web designing an art in itself.
The design process, however, is just one process in the interlocking web-development processes. A successful web requires that all processes and all elements work together. Thus, this article shows how designing a web draws on the elements from the other web development processes.
The web design process takes information from all elements of web development and combines them to produce a look-and-feel design that then is used by the implementation process to create a working web. By separating the design from the implementation process, information about the web's structure and operation can be cast in a hypertext, language-independent form. Whereas the design process is influenced by knowledge of what is possible in the target design language, its product can be implemented in any language that can capture the features used in the design. In this way, this design process can be used with successors or alternatives to the widely used HyperText Markup Language (HTML).
An Interesting Hypertext Design Article
Vannevar Bush's article, "As We May Think," which appeared in the July 1945 issue of The Atlantic Monthly, has inspired generations of hypertext designers and implementers.
You can read a hypterext version online
at the Atlantic Monthly.
Principles of Web Design
Aside from having a set of design methodologies to flexibly draw upon, the designer also should have a set of techniques for packaging, linking, and cueing information. The nature of hypermedia demands a strong attention to the user's experience of information space, texture, and cues. The best way to manipulate the user's experience is by judiciously packaging the information in the right amounts on pages and in sections of pages, linking these pages to support the user's needs, and cueing the user to information and navigation aids.
Based on the discussion of media and user-experience principles, a web designer can keep these general principles in mind when creating a design:
- Build associative meaning. Take advantage of the power of hypertext to link related information. Designs can contain links to further context information as well as chunk information.
- Maintain competitiveness. Because the Web is so competitive, web designers must make sure that their designs include the lowest possible costs to their users. User costs include download time, information-retrieval time, and the effort required to use and understand information.
- Efficiently use resources. When designing and implementing a web, select features that meet the users' needs with the least amount of space, access time, graphics, and long-term maintenance requirements. Aim for web features that are efficient to operate, elegant to use, and easy to maintain.
- Focus on user needs. A web should not be built for the personal taste of the designers, the convenience of the implementers, or the whims of the planners. Instead, the web serves the audience for which it is designed. Meeting the needs of the users is the first priority of the web. The web designer focuses on user needs by using the purpose statement and audience information to make decisions about page organization and layout. Working with the web analyst, the web designer can evaluate how effectively the design meets the audience's needs for the web's purpose.
- Recognize porousness. Recognize that a user may enter a web from any other point on the Web. After entering a web, a user might not be able to interpret cues that depend on a web's linking structure; for example, Up, Down, or Next labels would mean very little.
- Create a consistent, pleasing, and efficient look and feel. The design of the web should aim to give users an impression on all its pages of a common, coherent organization and consistent visual cues. Each page of the web should cue users to the web's identity and page purpose. The web's overall appearance should help users accomplish their objectives through interfaces that strike a balance between simplicity and completeness and aim for an aesthetically pleasing appearance. In fact, a consistent page design is one of the best design principles to alleviate the fractured experience of users due to porousness.
- Support interactivity. At the minimum level, users should have a way to contact the web developers for questions or problems with a web. Based on the purpose of the web, there might be greater levels of interactivity, ranging from forms interfaces to computation and gateway programs. A web designer should meet these user needs by providing cues (such as an e-mail contact address) about interactive features (for example, identifying the security of forms transactions).
- Support user navigation. The discussion of user browser experience highlights how users might employ a hotlist, session history, built-in directories, annotations, file management, and visual aids when navigating a web. Although some of these navigation aids relate to browser functions, a web designer can support these in a web by supplying navigation and information links. These links cue users about how to use the information on a page (information cues) and how to get further or contextual information (navigation cues).
Web Design Methodologies
Although there is no one way to develop a web, a web designer can choose from a variety of approaches. No one way necessarily works best all the time; therefore, a web designer even might consider varying approaches while developing the same web.
Top Down
If web designers have a good idea about what a whole web should contain in advance, a top-down method of design might be best. In the top-down methodology, designers start with a front or top page (often called the home page) for a web and then branch off from there. They even might create prototype holder pages that contain only minimal information but hold a place for later development in the web. The benefit of the top-down approach is that designers can develop pages according to one central theme or idea. This provides a good opportunity to affect the look and feel of the whole web very powerfully because all pages are designed according to the top page look and feel. A good way to do this is to design a set of templates for types of pages in a web and use these during the implementation process.Bottom Up
If web designers don't have a good idea of what the final web will look like (or even exactly what it will do), but they know how specific pages will look and work, working from these specific pages to the top page might be the way to proceed. This is particularly true if they already have existing pages as a result of the development of some other web or service.If web designers have no pages from which to start, they can begin by designing leaves or pages that accomplish specific objectives and then link them through intermediate pages to the top page. The benefit of this design is that the designers aren't constrained by the style of a top page in the leaf pages. Instead, they design the leaf pages in exactly the right style based on their functions. Later, they adjust the pages to create a common look and feel for the whole web.
Incremental/In-Time
Similar to both the top-down and bottom-up approaches, the incremental/in-time approach develops pages "just in time" when they are needed. An initial home page might be needed as well as specific leaf pages that implement particular objectives. These are created and linked with the understanding that later, intermediate pages might be added. This works well if web developers want to very quickly have a working web that grows incrementally rather than deploying all at once.
Design Techniques
To design a web and deal with the issues raised previously about user experiences and design methodologies, a designer must use a variety of techniques to achieve particular effects. These techniques relate to information-shaping skills to meet users' needs. Like many aspects of web development, design techniques are an art in themselves, and having a good repertoire of these increases the value of a web designer.
Package Information in the Appropriately Sized Chunks
Humans can process only so much information at a time. Helping web users process information is a web designer's overall challenge. A specific task in web design is to package or "chunk" information in pieces that don't overwhelm users. As a general guideline, the number of pieces of information to engage a user's attention at any one time is five, plus or minus two. Although a web designer must judge what constitutes an information "piece" and decide exactly what constitutes the field of a user's attention, the key idea is to chunk information so that
The amount of information on any one page doesn't overwhelm the user or cause long download times for a page. A web designer can create reusable pages. If each page a web designer creates accomplishes one specific purpose, it can be a useful link throughout the entire web for that purpose. In this way, a web designer can flexibly include a page of information in as many places as appropriate to the user's needs but only create that information once.
A web designer can focus the user's attention. The chunks of information, when created around ideas, concepts, and ways of thinking familiar to users, helps users focus on one topic at a time and build their knowledge incrementally.
How can a designer do this chunking? There are several techniques. As a first step for all these techniques, the designer must gather the documents that represent the information to be presented in the web. This information should be listed in detail in the web specifications (created by the planning process) and reflected in the objective statement. Information to be served to users and that is useful to designers should be in the store of domain information. Here is a clustering technique to arrive at packages of information for a web:
Start with a copy of the purpose and/or objective statement for the web. Circle the nouns in the statement. For example, here is the purpose statement for the Computer-Mediated Communication (CMC) Studies Center (https://johndecember.com/cmc/study/center.html):
"This Web site is dedicated to serving the needs of researchers, students, teachers, and practitioners interested in the study of human communication via computers. This field of study is called Computer-Mediated Communication (CMC). The CMC Studies Center helps people share information, make contacts, collaborate, and learn about developments and events."
Using a simple graphics-drawing program, type the circled nouns and move them until the related ones are close together. Define this relatedness in terms of the audience's perspective. Ideally, a web designer knows how the target audience will think about the information a web provides. Does a user think in terms of subjects or topics (the subject categorization of the nouns) or in terms of processes (what a web designer does with the nouns)? Try both arrangements and show each version to a representative user, asking, "Which clustering of words is most useful to the work the web intends to support?" The benefit of hypertext is that a web designer may be able to implement both views of the same information.
In the word-cluster diagram, draw nested circles around the words that are related. In a topic-oriented clustering, this can proceed along a hierarchical breakdown of the topic. In a process-oriented clustering of words, this can be done by grouping nouns on which the same processes act. After all words are in at least one loop (even if there is just one phrase in each loop), group loops together by drawing lines around related groups. Keep drawing loops until there is just one outer loop. This final loop shows that the clustering diagram is finished and that no other clustering can be done.
This technique revelas a possible organization for a web: information related to people (students, teachers, practitioners, contacts, and researchers), resources (communication, computers, and information), activities (developments and events), and information about the CMC Studies Center itself (metainformation). Note that the resources and activities clusters are related because they are both information-oriented clusters. This reflects, at the level of clustering shown, a separation of what the web offers by a breakdown by people and resources. A different clustering could have been done: The list of people could have been grouped with the resources, and the activities could have been grouped with the resource information. This would reflect a research/activities and resources slant to this information (with people viewed as resources-possibly in supporting or informational roles).
A clustering diagram can serve as a map to breaking down a web into packages. A package is a web page or group of web pages that are closely related, as defined by the clustering process. Eventually, each package must be defined as a web page or a set of web pages. One simple transformation from a cluster diagram to packages is to make each loop a package. In other words, you would have the following packages:
- A package containing three packages: information about people, resources, and metainformation.
- A package containing information about metainformation.
- A package containing information about people.
- A package of information containing a package of information about resources (communication, computers, and information) and a package of information about activities (developments and events).
You can see how this cluster method works even with this simple example to give you a quick way to create a preliminary set of packages of information. The next step is to transform packages to pages of hypertext.
A simple transformation is to make each package a page, paying close attention not to overload any given page. Based on the clustering, a web designer would obtain six pages.
To ensure that no page is overloaded with information, for each page, you can estimate the total number of kinds of links and how many of each link the page would contain. The List of People page might contain just one kind of link (to a personal home page), for example. If there are 50 people on the list, this page would contain 50 links to personal pages plus other navigation or information links (there might be five of these, for example). This yields 50 instances of one kind of link and five instances of navigation links. This is not necessarily an unmanageable combination for a single web page. If there were 500 people in the directory, however, it might be a problem to put the whole directory on one page. The main issue is scalability. The directory could grow so large that it would cause performance problems. The design decision at this point might be to include the preliminary listing, but then to investigate using a database or other lookup scheme for the lists of people.
A better transformation might be to create a page for every noun in the cluster diagram, and then link these pages by activity. Using this method, 13 pages would be created for each noun phrase:
- A home page for the studies center itself (CMC Studies Center).
- A page describing the Web site.
- A page describing the field of study.
- A page of students.
- A page of teachers.
- A page of practitioners.
- A page of people wanting to make contacts.
- A page of researchers.
- A page of information about communication.
- A page of information about computers.
- A page of information about the field of information studies.
- A page of developments in the field.
- A page of events.
Link Pages Together
After a web designer has a set of pages, the next step is to specify how they will link together. The cluster diagram showing the packages of a web is a good start toward seeing how these links might be made. The following methods yield an initial linking of pages that you can augment with some other linking techniques (see the index, title bar, and foot bar methods). To get an initial link diagram, you can use two possible methods:

- Link pages in a hierarchy determined by the nesting of packages derived from the cluster diagram, and then link pages within the same package together. Using this method, you can link the six pages generated defined by the six packages. The page and link diagram using this method. The benefit of this scheme is that the hierarchy of pages helps guide users through the information to the major packages quickly, and then within packages in detail. The downside of this technique is that users must follow a particular path to reach a page-a path that might be several links away from the home page.
- Create pages based on packages in the cluster diagram, but link every page to every other page. This creates a nonhierarchical web, in which all the pages of information called for by the purpose statement are available to every other page. For webs with a small number of total pages, this might work well; for large webs, the number of links required grows rapidly as the number of pages increases. A nonhierarchical, complete linking of all the pages for the CMC Studies Center could be based on a five-page design solution. The benefit of this structure is that all pages are just one link away from any other page. The downside is that there is no information hierarchy to help the user cope with the link choices from any given page, and this technique is not scaleable (requiring many links for large webs).
Other methods of linking pages follow:
- By need. In a test situation, give representative users a problem (a set of questions or an "information hunt" type of exercise) they can solve by using the information given in the web pages. Observe the order in which the users access the pages in search of information to solve the problem. Based on these observations of user access, link the pages together based on minimizing the number of links users typically must traverse to solve the problem.
- By association. Have representative users rank how closely each of the pages relate to each other (for example, on a scale of 1 to 5, with 5 being a strong association). Provide double links between pages with association scores over the average for all links (or use some other criterion that generates something short of a complete, double linking of all pages).
Specify Overall Look and Feel with a Universal Grid

Besides the package, page, and link diagrams, the web designer can use several other products to help express the look and feel of the web. One of these diagrams is a universal grid for the entire web-a diagram that sets out the function and arrangement for text, cues, and links on any given page.
A universal grid creates a template to give all pages of the web a uniform look. This uniform look helps the user of the web know what cues to expect where on each page. The grid might not specify exactly what has to go into the footer and header for each page; this can vary according to the purpose for each page or type of page.
Use Repeated Icons
Another technique for creating a unified look and feel for the web is to use repeated icons to represent classes of information, or an icon representing the web itself. These repeated icons can be specified in the universal grid.
These repeated icons help the user perceive a sense of consistency in all the pages of this web. The topic icon helps cue the user to the purpose of the page. Because these icons are repeated, the user benefits because the browser loads a given icon only once, and then it can use it (without reloading) on any other page in the web. In this way, repeated icons can give the web a strong sense of identity for each page. This is particularly important when a pincushion access pattern is expected for the web-the repeated icons help users know where they are.
Create and Use Web-Wide Navigation Links
Just as repeated icons provide users with information cues on each page, navigation cues and links can help users move through an entire web.
One technique for creating a web-wide navigation link is to make an index page that links to every page of the entire web. For webs with a large number of pages, this clearly can create problems, but the concept is to provide a central point for users to locate a page that they know is in the web somewhere but can't remember how to get to it. An index page is particularly important for webs linked using a hierarchical technique (see Fig. 7.5). Figure 7.9 shows the index page for the web in Figure 7.5, for example.
Given that an index page is created, the index itself then can become part of the universal grid-either in the title bar or in a foot bar. Local or specialized indexes of pages within the same package also can be created and placed on pages within the same package. Another web-wide navigation link might be to the top or home page for the entire web. Often, the web icon itself can serve as this link. By placing this link on the universal grid, the home page for the web can be just one link away from any page in the web. Just like the other elements of the universal grid, these repeated navigation links can help a user make sense of an arbitrary web page, particularly in pincushion access patterns.
Use Information Cues
Within each page of a web, a designer can look for opportunities to use the audience information or purpose and objective statements for explanatory or information cues. Web developers carefully planned the audience for a web. Why hide this information from the user? An explicit statement of the target audience, written with the appropriate wording for a particular web page, can help the user immediately see whether the information on that page is of interest.The purpose statement is perhaps the web element on which a web designer draws the most in providing information cues to a user. Purpose statements can serve as a powerful mission statement for communicating the web's intent to users. Because every page of the web reflects its purpose, a web designer might find that every page can contain a variation of the purpose statement that is specific to the function the given page serves.
Similarly, the objective statement can be put to use on pages worded for the right level of detail and can serve as an important information cue for the user. One objective statement might be, "To list on-line bibliographies in the field of geology." This can translate directly to introductory text at the top of the page that meets this objective: "This page lists on-line bibliographies in the field of geology." Although not all translations between web elements and information cues used in the web design are as easy or mechanical, the web designer should take full advantage of the wording and language in these elements.
Finally, information cues about a web page should be placed in its design. Generally, as part of the footer in a page's grid (see the universal grid technique discussed previously), the following information should be included:
Contact e-mail address Where the user can send problems, questions, or give feedback.
Date modified Shows the date the document was last modified. Alternatively, this can include the date created and the last modification date.
Any copyright notices To alert users to restrictions on the text in the web or restrictions on its use.
Organizational information A clear identification of the information provider's organization.
Consider Media Type, Information Structure, and Connections
Based on the discussion of information texture, the designer can consider how media texture influences user experience. The information texture often sets up user expectations about what has been found and how to deal with it. As a designer, the following specific strategies might help shape a user's perception of media texture:
- Media type. What matters to the user most: the media type of the information or the content conveyed? Some users might want to locate all sound files on a web. Other users want only relevant information presented as it relates to meaning, with media type flagged (a symbol shown to alert the user of the media type for a link in the web). The user's needs will dictate how to arrange resources according to media type.
- Information structure. What degree of guidance do users require to use the information? A list of items conveys less context information than a narrative paragraph but is more to the point, particularly if the user knows exactly what the list is for and what each item on the list means. When creating web pages, a web designer and implementer constantly must balance expressiveness with terseness.
-
Connections. When does the user need the information? In the case of introductory or help information, how can it easily be made available at the major web-entry points as well as at other appropriate places? How can a web page be linked at exactly the right spots in a web so that its meaning is enhanced by connections to other pages? These are the main issues dealing with connections facing a web designer. The answer, of course, lies in the user's needs:
- How often would the user need to see this information?
- When would the user need to see this information?
- Why would the user need to see this information?
Design Web Layers over Information Spaces
When planning a web, the developers might have specified what information spaces should be presented to the users. If the web specifications call for integrating other spaces into the web, such as information from an FTP site or Gopher server, web designers can consider the user's experience with these spaces. Specifically, they can consider the following techniques to integrate information spaces in a web:
- Difference in space interface. The appearance of the information spaces in a Web browser differ. The user who encounters an FTP site through a graphical Web browser has a different experience than seeing that same information through a Gopher server. As such, this difference can have a big impact on the look and feel of a web.
- A developer should examine the web specification and enumerate the different information spaces that a web might require. There may be no requirements for any other information space; in that case, designers can choose to serve all information through the web. They also should consider the needs of the users: Will someone need to access this same information through an FTP session? The answer to this question requires input from the planning and analysis processes.
- Space overload. If web developers decide to include different types of information spaces in the web, such as several FTP sites and several Gophers, designers need to consider how this variety might best be integrated to create a consistent look and feel. They might object if such a variety would lead to space overload or to too many information systems with disparate styles of interfaces in the web. The benefit of a graphical Web browser is that, although the different information spaces look different through a line-mode client, a Web browser provides consistent functionality in each space (a point-and-click mechanism or similar graphical representation, for example). By also looking at the uniformity the browser brings (it displays all spaces in the same typeface and uses the same symbols where possible), designers might judge that a number of different spaces in the web still will meet the users' needs. In other words, the final decision comes down to the characteristics of the users: Are they concerned with a uniform appearance? Do they have experience using an existing information space for the same purpose? Do they already use a Gopher or FTP space, for example, or will a variety of information spaces detract from users' experiences of the web?
- Space transitions. If multiple information spaces are to be used in the web, consider how transitions between them are designed. A transition to an FTP space might be a bit daunting if the users are not familiar with using one. In an FTP space observed through a Web browser, the textual cues might be reduced dramatically. Different levels of transition might be right for different users, ranging from no help instructions on space transitions to a page that explains the use of the FTP, Gopher, or other information space.
- Web layers over spaces. Web designers might decide to put a web layer over an information space by preparing a web page that contains links into the information space. This allows greater flexibility for describing the information. The drawback is that the implementation and maintenance of these web layers can be expensive. If there are only a few links, this might be a good way to link to the information space while retaining the expressive possibilities of the web. The links from the web page's hotspots can be made into the directories or specific files at the FTP site. The benefit of this layering is that it can include explanatory text, placing the meaning of the files at the FTP site within the context of the meaning of the information presented on the web page. Notice, though, how this linking requires a coordination of the web page with the structure of the FTP site, requiring more links than if just one link were made to the FTP site. This requires an increase in implementation time as well as maintenance.
Design Problems
Although the preceding techniques can help web designers create a consistent look and feel, specific problems can detract from a web's design. These include problems with a lack of navigation and information cues (see "The Page from Outer Space"), a page with large access time required or with an overly complex information texture and structure (see "The Monster Page" and "Multimedia Overkill"), a page with an uneven information structure (see "The Uneven Page") and problems with linking (see "Meaningless Links") in pages. These problems sometimes can actually play an integral role in effectively accomplishing a purpose, however. The key is that web designers should be aware of these issues without taking my discussion of them as iron-clad rules or formulas.The Page from Outer Space
One of the most frustrating things a web designer can find as a web navigator is a page that has no cues about its authorship or context.Such a page might be well-written. It could have a descriptive heading and it include a narrative that guides a reader through its main points. But someone using this page, however, would have many questions: Who wrote this page? Why? What web is it a part of?
Avoid creating pages that have no cues. Designers generally can't assume that users will encounter a web according to the wine-bottle model of access. Moreover, web designers are not taking advantage of the power of the Web itself if they treat the information on each page as just a slab of text with no links to other context, information, or navigation cues. Most important, they are closing off user interaction and feedback.
On the other hand, there's no need to provide links to every conceivable scrap of information related to the topic of the page. The key is to balance the number of cues with completeness of information. As a rule of thumb, ask what a user would do to get more information from a given page. There should be at least one cue or link on that page to help users at some level, even if it's a link to the home page. Variations on the page from outer space include home pages that give information that has little meaning in a global context. For example, web designers might see the following as a title for a page:
Think Locally, Communicate Globally
A common error for many Web developers creating pages that relate to a specific geographic location is to forget that someone coming across their page on the Web might not be aware of that geographic location.A typical problem Web page like this woud be titled, "Department of Physics home page." What university? What country? What continent? Although the skilled navigator (usually) can obtain the answers to the questions by looking for clues in the URL, the designers of this page apparently did not realize that their page reaches a global audience.
Although it's usually not necessary to qualify a geographic location as "Department of Physics, Delta University, Delta, Mississippi, USA, North America, Earth," a web designer should have some sense of how many cues to give in order to help a user place web information in the global context of the Web. Don't assume that a web user knows a particular organization, city, or state name. Often, qualification to the country level is enough.
The Monster Page
Just as the page from outer space had too few cues to help the user effectively place the information in context, a page can get too cluttered with links, graphics, lists, and other effects. Cluttered pages have two major problems:- Access time. If there are many inline images or there is a great deal of text on the page, the access time for that page can be enormous.
- Information overload. If a web designer puts too much information on a single page, the user simply won't be able to cope with it. The physical limits of the browser display by default will chunk the information on the page into screenfuls of information accessible by the scrollbar or another system in the browser. Instead of having the browser chunk the information, the designer should determine these chunks. In some situations, though, a long list of similar items is best browsed in one long list, and any breakup of the information would be arbitrary.
The strength of hypertext is that information can be chunked into pages so that these pages then can be encountered by users according to their needs. The monster page, with its overabundance of links and cues, creates too much noise for the user to pick out the essential information.
For long pages of information, a web designer should consider creating a front table of contents and linking sections and subsections of the document to that.
Multimedia Overkill
New designers often include many inline images as well as links to graphics, sounds, movies, or other multimedia files. When not needed, this multimedia overkill can lead to the same problems associated with the monster page. The multimedia used in a web must play a key role in accomplishing an objective that directly meets a user's need. Chunking links to these resources, just like chunking links among pages, can be done using the cluster diagram and packaging techniques outlined previously. Another issue related to multimedia overkill is using the same graphics in several places in a web without using a link to the same graphics file, which requires that the Web browser reload the image every time it's used. If web designers use a repeated image in a web, they should link to the same file (the same URL) every time instead of creating duplicate image files in different files. By doing this, the Web browser can load the file just once and display it on many other pages in the web.
The Uneven Page
An uneven page contains information at vastly different or incongruous levels of detail. For example, consider a hypothetical home page for the ABC University's Information Technology Department. The design and context information might be adequate; a link to the university's home page is given, a link to an index is shown, and the page is signed by the Webmaster. Consider that this page lists the following information:
- Faculty Directory
- Research Programs
- Our Mission
- How to Use Kermit
- CS 101 Final Grades
The items in the list given on the page, however, are very incongruous. Faculty Directory seems to be on the same level of importance as Research Programs and IT Department's Mission. But the next two links--How to Use Kermit and CS 101 Final Grades--seem to be at some other level of detail. A page often becomes uneven through a process of iterative accumulation of links. In the case of the ABC IT Department, the Webmaster probably added links as they were developed. This unevenness, however, weakens the coherence of the page; the user begins to wonder what this page is supposed to accomplish. Naturally, a page reflecting a deliberate grab bag or collection of links would display this unevenness. Usually, unevenness can be a problem on major home pages or pages that have a specific, often high-visibility purpose in the web. Every time a web designer adds a link to a page, ask whether it fulfills the purpose of that page or in some other way helps the user with that information.
Meaningless Links
One manifestation of a meaningless link is a link that takes the user to a resource or document with no apparent connection to the meaning conveyed on the original page. Every link should somehow extend the meaning of a page. Look at this sentence, for example:Welcome to <a href="abc.html">ABC</A> University's Home Page</A>
The link from the term ABC to the file abc.html should contain some background or historic information about the university's name (because the link was made to ABC as opposed to ABC University's Home Page). If this link goes to a special project by the page designer or some other unrelated or unpredictable subject, the link is vacuous.
Another form of a vacuous link is a sentence such as this:
For more information, click <a href="info.html">here</A>.The hotspot here has no meaning within the sentence. A better choice might be
A user can get <a href="info.html">more information</A>.Another kind of meaningless link is the trivial link, in which a link is made to some resource or document that relates to the original page, but only trivially in the given context. A web designer, for example, might find this sentence on the home page of ABC University:
Welcome to ABC University's Home <a href="page.html">Page</A>.If the link from the word Page to the file page.html is to a dictionary definition of the word page, it is a trivial link because the information isn't essential in the context of a university's home page. In the context of a narrative about Web vocabulary and terms, however, this same link (from the word Page to a definition of the term) might be essential.
Another kind of meaningless linking occurs when a designer creates a web with very small chunks and excessively links these chunks together. This creates a mesh of pages, and each page carries very little context and content. This requires the user to traverse a great number of pages in order to accumulate meaning or context. This is the opposite of the monster page effect and represents hypertext taken to an extreme. In some cases, however, this effect is highly desirable, such as in hyperart, hyperfiction, or hyperpoetry, in which the medium of hypertext may be stretched to its limit. As a general rule, though, each page should accomplish a specific, self-contained purpose so that the user has a feeling of attaining a goal instead of being left with a need to follow still more links.
Clown Pants
Writing in the Yale Center for Advanced Instructional Media's style manual for web page design, Patrick J. Lynch borrows the term "clown pants" to refer to pages with a haphazard organization. The term originated from gardeners who used it to describe a plot with a hodgepodge organization-types of plants and vegetables thrown together in patches without a central focus. These pages lack a grid system to systemize access to information or to focus user attention.
A solution to the "clown pants" problem is to use a grid to create a visual hierarchy that reflects the information hierarchy on the page.
K00L Design
Another overindulgence that web page designers sometimes take part in is defined here as K00L design. The term K00L is a parody of adolescent speech sometimes found on Bulletin Board Systems (BBSs), as in "Hey K00L DUUDZ." The idea behind this design problem is that the designer uses many features of HTML, and particularly Netscape extensions to HTML, such as centering, font changes, and blinking. Combined with a clown pants design, the overall appearance of a page can reach irritating levels.
The Study of Design
Designing web pages involves more than just thinking about graphics and HTML. Design relates to a whole range of issues dealing with how people use objects. You might browse links about design online and realize that the field of design is as old as human handicrafts themselves. Don't think that the field of design started with the Web.Wrap-Up
Designing a web involves considering the user's experience and meeting the user's needs by shaping information. In doing this, a designer strives to follow the principles and goals of a user-centered web design process to develop a web that works efficiently, is consistent, and is aesthetically pleasing.
The web designer understands a user's experience of information space, texture, and cues, and uses design techniques to package and link information in a way that best meets a user's abilities and needs. A designer can approach the overall process of web design by using a top-down, bottom-up, or in-time/incremental methodology. A web designer uses a variety of techniques to specify the look and feel of the web through a cluster diagram showing web packages and pages, through a link diagram, or through a universal grid for an overall pattern for page development. A web developer might unintentionally create many problems in the process of web design: a page with no accessible context (the page from outer space), a page with an overabundance of information texture or information (the monster page), a page with too many multimedia effects, particularly inline graphics (multimedia overkill as well as clown pants and K00L design), an uneven page with items at inconsistent levels of detail, and meaningless links that distract from the user's ability to access useful information.
The overall process of web design involves both acquired skills in information design and acquired experience in design problems and their solutions. No web design is flawless, but the task of a web designer should be to always strive to improve a web's design to better meet the needs of users.


